
VIVA AEROBUS - OCT 20
Una experiencia digital renovada para aumentar las ventas de vuelos
Diseñé un prototipo que resuelve puntos críticos en el proceso de compra de Viva Aerobús


| Cliente: | Maxilana |
| Sector: | Casa de empeño |
| Mi rol: | Diseño y desarrollo de experiencia de usuario |
| Tiempo del proyecto: | 6 semanas |
Maxilana es una casa de empeño, préstamos personales y subastas de productos con sede en México. Tiene 74 sucursales en las ciudades de Culiacán, Mazatlán, Hermosillo, Mexicali, Tijuana y Guadalajara.
Durante la pandemia, nuestra agencia enfrentaba un período difícil con una base de clientes en declive. Para abordar esto, tomé la iniciativa de crear un prototipo para atraer clientes potenciales. Mi objetivo era mostrar el valor del proyecto y vender la idea a Maxilana, un negocio que había sido golpeado fuertemente por la pandemia.
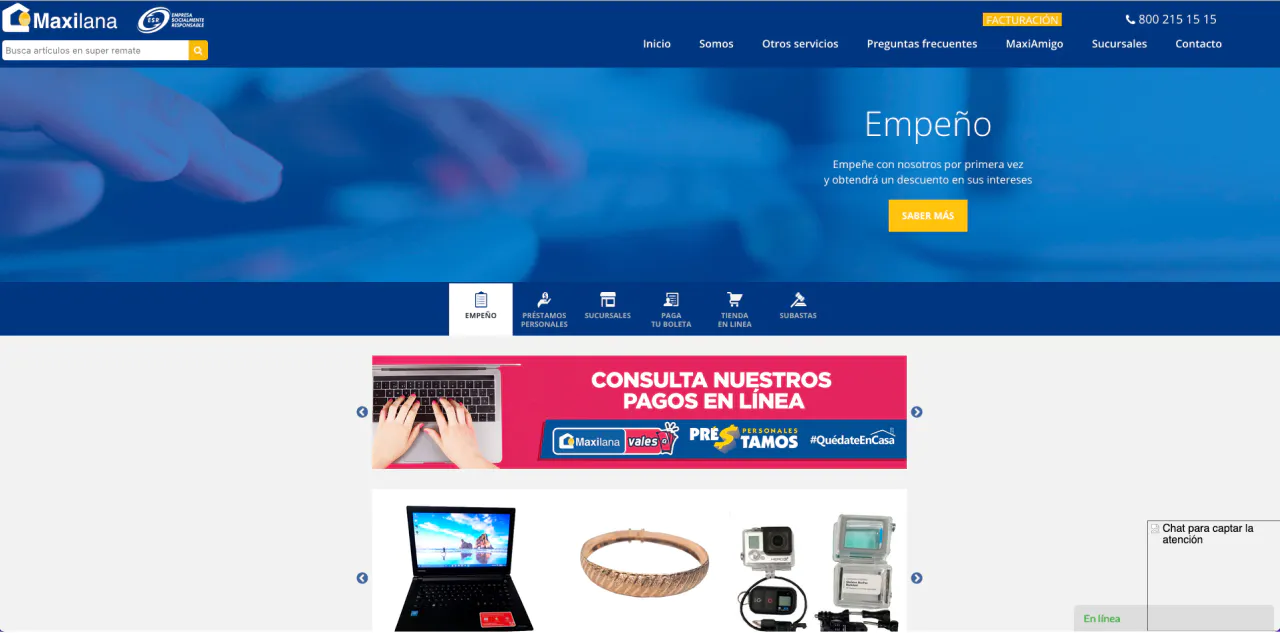
Las visitas a las tiendas y ventas de Maxilana habían caído significativamente, y su sitio web era difícil de usar, lo que obstaculizaba aún más las ventas online. Mi rol era identificar el potencial que Maxilana ya tenía con su infraestructura y encontrar formas de aprovecharlo completamente. Inspirado por plataformas como Offer Up y Facebook Marketplace, mi objetivo era hacer que la presencia online de Maxilana fuera un destino de referencia para las compras de segunda mano.
Realizando una evaluación heurística para identificar problemas de usabilidad.
Dadas las limitaciones de tiempo, realicé una evaluación heurística del sitio existente de Maxilana basada en principios de usabilidad. Esto me permitió identificar rápidamente los problemas más urgentes que impactaban la experiencia del usuario.
La falta de una presencia digital moderna limitaba la capacidad de Maxilana para atraer nuevos clientes y competir con opciones online más convenientes.
Estos hallazgos formaron la base de nuestra estrategia de diseño, permitiéndonos enfocarnos en resolver los puntos de dolor clave que impedían una experiencia de compra fluida.

El mayor desafío fue el tiempo. El proyecto tenía que ejecutarse rápidamente, y no teníamos datos completos sobre su infraestructura. Otra dificultad fue entender cómo funcionaba el sistema de inventario de Maxilana, particularmente la división entre ventas en tienda y online. Asegurar una experiencia fluida para los usuarios navegando entre estos dos canales fue clave para el rediseño.
Construyendo un sistema de diseño
Para traer consistencia a la plataforma, diseñé un sistema de diseño personalizado para Maxilana. Esto incluyó fundamentos como colores, tipografía, bordes y esquinas redondeadas. Luego diseñé componentes con diferentes estados y propiedades, asegurando que se alinearan con el sistema.
Simplificando la navegación
Para mejorar la navegación, realicé un ejercicio de clasificación de tarjetas con el personal de Maxilana y mis colegas en la agencia. Esto nos ayudó a reestructurar la arquitectura de información del sitio y hacer la navegación más intuitiva, permitiendo a los usuarios encontrar lo que buscaban con facilidad.
Resultando en dos de los componentes principales de la interfaz, el menú y el pie de página.


Diseño centrado en el usuario
Aunque no tuve la oportunidad de realizar pruebas de usuario formales, recopilé retroalimentación informal de colegas y conocidos para refinar el diseño. Una de las decisiones clave fue crear un filtro que permitiera a los usuarios ver inventarios combinados por defecto pero también les diera la opción de filtrar por ubicación para productos en tienda.
Mejoramos significativamente el rendimiento del sitio al migrar a Next.js, lo que resultó en tiempos de carga más rápidos y una experiencia más responsiva para los usuarios. Las mejoras se reflejaron claramente en las métricas antes y después de la optimización.
Inicialmente, el First Contentful Paint era de 3.3 segundos, y el Time to Interactive era de 13.4 segundos, ambos contribuyendo a una experiencia de usuario lenta. Sin embargo, después de la transición a Next.js y los esfuerzos de optimización, estas métricas mejoraron significativamente. El First Contentful Paint bajó a 2.0 segundos, y el Time to Interactive se redujo a 3.0 segundos, mejorando enormemente el rendimiento y la participación del usuario.

Como se muestra en la auditoría de rendimiento antes del rediseño, el First Contentful Paint tomó 3.3 segundos y el Time to Interactive fue de más de 13 segundos. Esto indicaba retrasos significativos en la experiencia del usuario, particularmente con qué tan rápido se renderizaba el contenido y qué tan pronto los usuarios podían interactuar con el sitio.

Después de optimizar el sitio, el First Contentful Paint mejoró a 2.0 segundos y el Time to Interactive bajó a 3.0 segundos. Estos cambios hicieron el sitio más rápido y responsivo, contribuyendo directamente a una mayor confianza del usuario y un aumento notable en los pagos de empeños y solicitudes de préstamos.
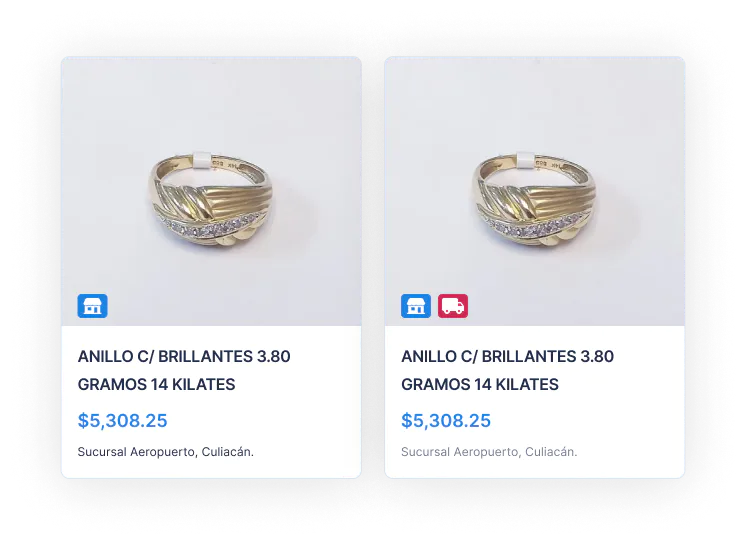
Crear una experiencia donde los inventarios disponibles para venta online y en tienda están combinados
Uno de los principales desafíos de este proyecto es poder ofrecer una experiencia única de venta de artículos de subasta usados. Solo algunos de los productos en su inventario son elegibles para venta directa online; por eso es importante poder mostrar al usuario las prendas que están disponibles localmente agregando los productos que se pueden vender online.
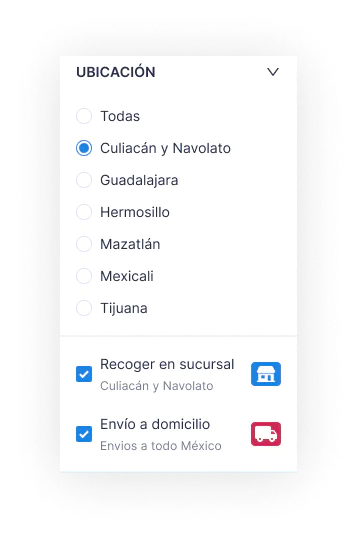
Para educar al usuario que hay dos tipos de inventarios, se diseñaron dos indicadores que nos permiten saber si el producto es para 'entrega a domicilio' o 'recogida en sucursal'.

Por eso era esencial diseñar cómo el usuario va a seleccionar la ubicación. Además de tener siempre acceso al menú, se creó un filtro para la lista de productos. Por defecto los inventarios siempre se muestran combinados. Seleccionar el filtro de ciudad te da la oportunidad de separar inventarios.


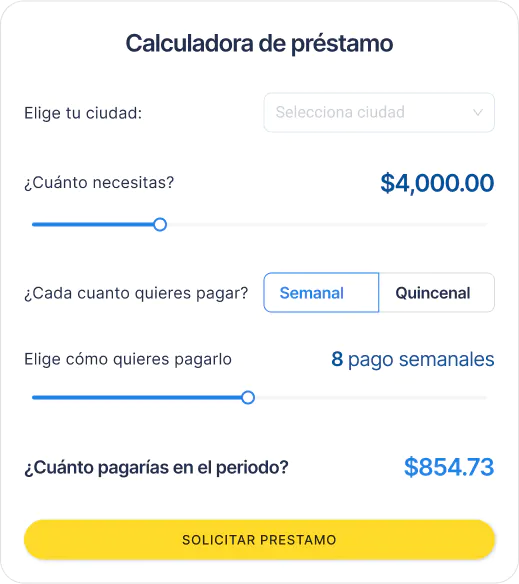
Diseñando un 'Lead Magnet'
Para atraer más prospectos para el servicio de préstamos personales, creamos una calculadora que ayuda a los clientes a saber cuánto tienen que pagar y con qué frecuencia. Además, al solicitar el préstamo, le dimos al usuario la opción de que Maxilana se comunique con ellos o de que ellos como usuarios envíen directamente un mensaje de Whatsapp a Maxilana para ponerse en contacto.
Trabajar en Maxilana fue una experiencia fundamental tanto para la agencia como para el cliente. Mi iniciativa de crear un prototipo temprano nos ayudó a asegurar el proyecto durante un momento desafiante, lo que finalmente llevó a un rediseño exitoso que mejoró enormemente la presencia digital de Maxilana.
Después del lanzamiento, Maxilana reportó un aumento significativo en ventas, pagos de empeños y solicitudes de préstamos, mostrando el impacto de la nueva plataforma. Al mejorar la accesibilidad, simplificar el proceso de pago y crear una experiencia de compra fluida en tienda y online, posicionamos a Maxilana para prosperar en el mercado online.
Este proyecto me enseñó el valor del pensamiento proactivo y el diseño estratégico, reforzando mi creencia en el poder de las soluciones centradas en el usuario para impulsar el éxito empresarial.