
MAXILANA - NOV 21
Una experiencia de compra local satisfactoria para una casa de empeño
Creé un sistema de diseño consistente, mejoré la navegación, ofrecí una experiencia de compra de segunda mano.


| Cliente: | Viva Aerobús |
| Sector: | Aerolínea |
| Mi rol: | Diseño de experiencia de usuario y prototipado |
| Tiempo del proyecto: | 3 semanas |
Viva Aerobús es una de las principales aerolíneas de México. En octubre de 2020, tenía una App con una muy mala experiencia de usuario, con muchas oportunidades. En la agencia nos propusimos hacer un prototipo de alta fidelidad para encontrar una oportunidad de trabajar con ellos.
Analizando la app y los puntos críticos, encontramos varios problemas y espacio para mejora, tales como:
Nuestra intención era continuar con el flujo actual del sitio web, con solo cambios menores que mejoraran la orientación del usuario agrupando todos los extras de vuelo en una sección.
Una vez resuelto este problema, diseñamos dos componentes que estarían presentes en casi todo el flujo y servirían como un hilo conductor que guía al usuario en el camino hacia su objetivo.



Una vez que definimos la estructura del flujo principal, pudimos proponer los detalles de las pantallas. Elegimos 3 partes del proceso que consideramos críticas para la experiencia general del usuario:
Propusimos un diseño de calendario que ayuda al usuario a reducir la incertidumbre de conocer el costo de un vuelo, al seleccionar las fechas de salida y regreso. De un vistazo logramos dar las fechas con vuelos disponibles y sus precios más baratos. En la misma pantalla dimos claridad en la selección de fechas usando colores y contrastes para vuelos de ida y vuelta, que estarían presentes desde este paso en adelante.

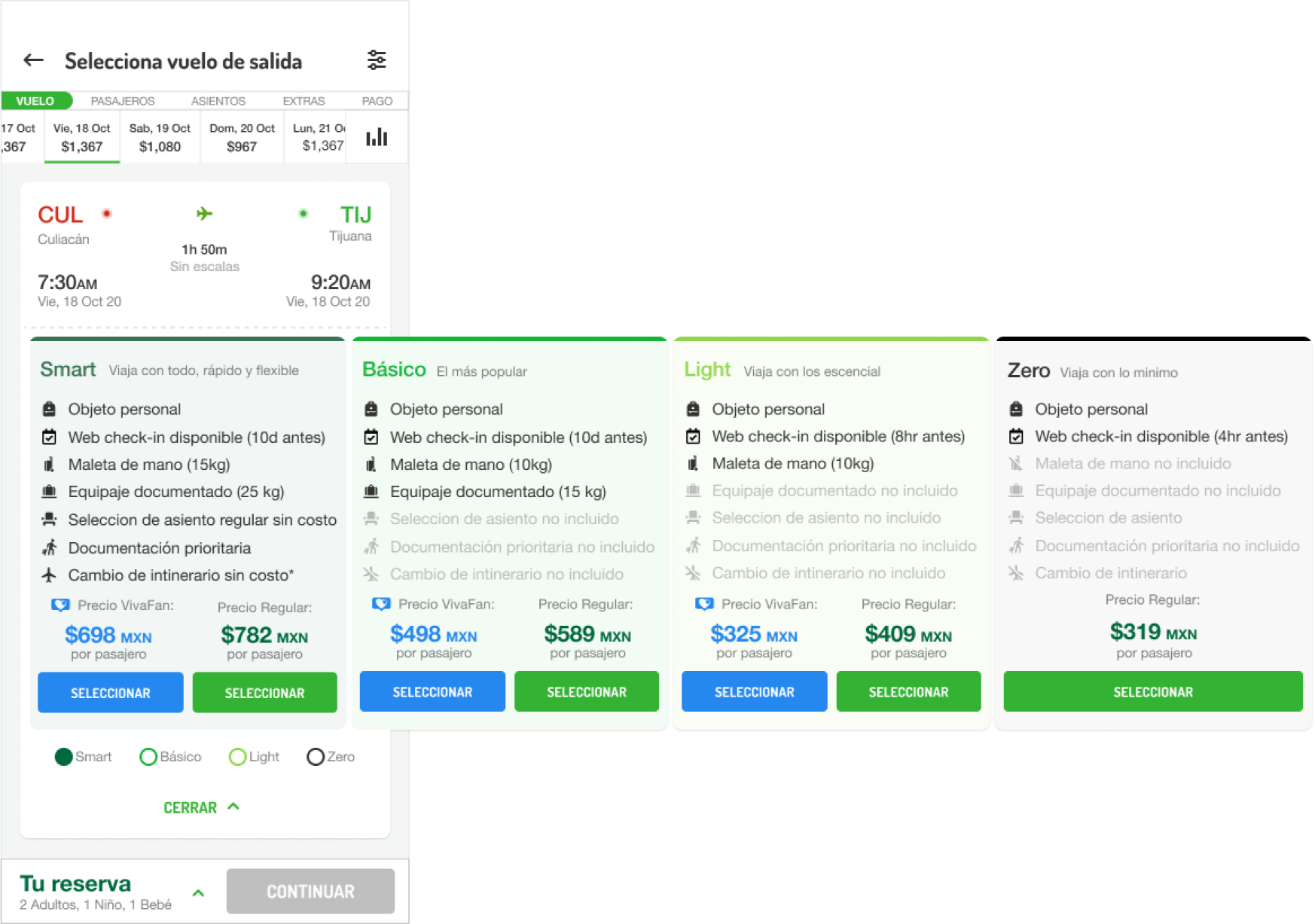
Una de las pantallas más importantes es la selección de horarios de vuelo y paquetes, el principal desafío era permitir al usuario explorar de manera clara y en una sola pantalla una gran cantidad de información relacionada con los resultados de vuelos, con sus fechas y detalles.
Para lograr esto, definimos la disposición de elementos que el diseño tendría que mostrar toda la información de manera clara y conveniente para el usuario.
Mostramos de un vistazo la información más relevante para cada vuelo, agregando acciones para ver más detalles. Diseñamos la información de paquetes y precios para navegar horizontalmente, dando contexto sobre qué vuelo se explora y las características de cada paquete.

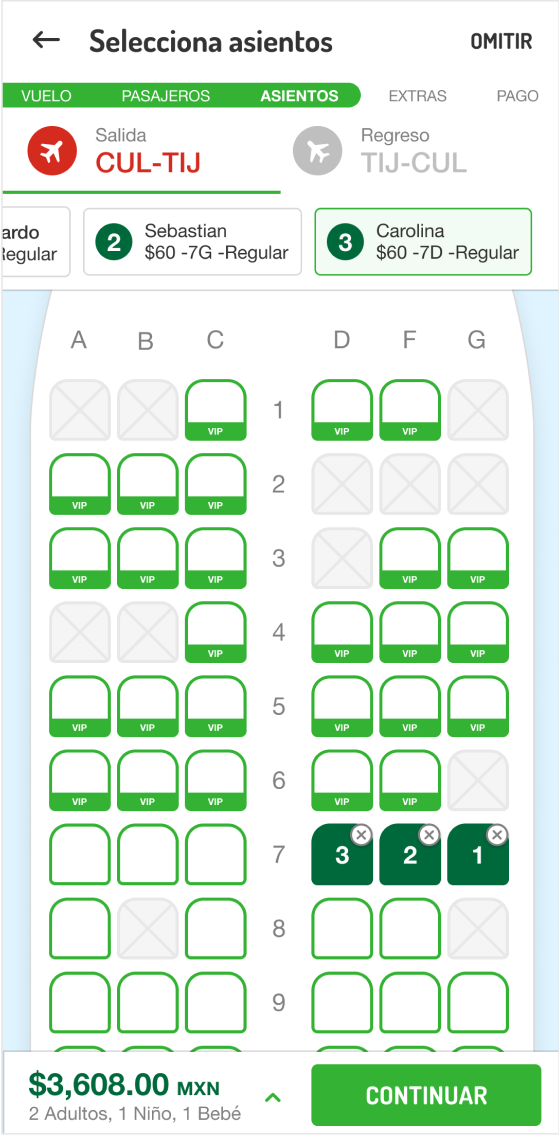
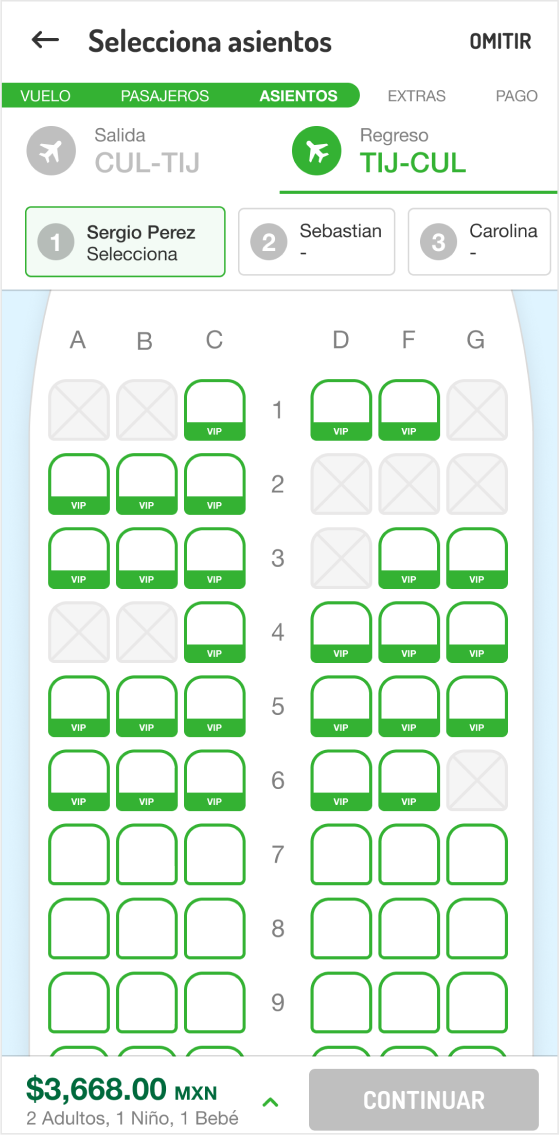
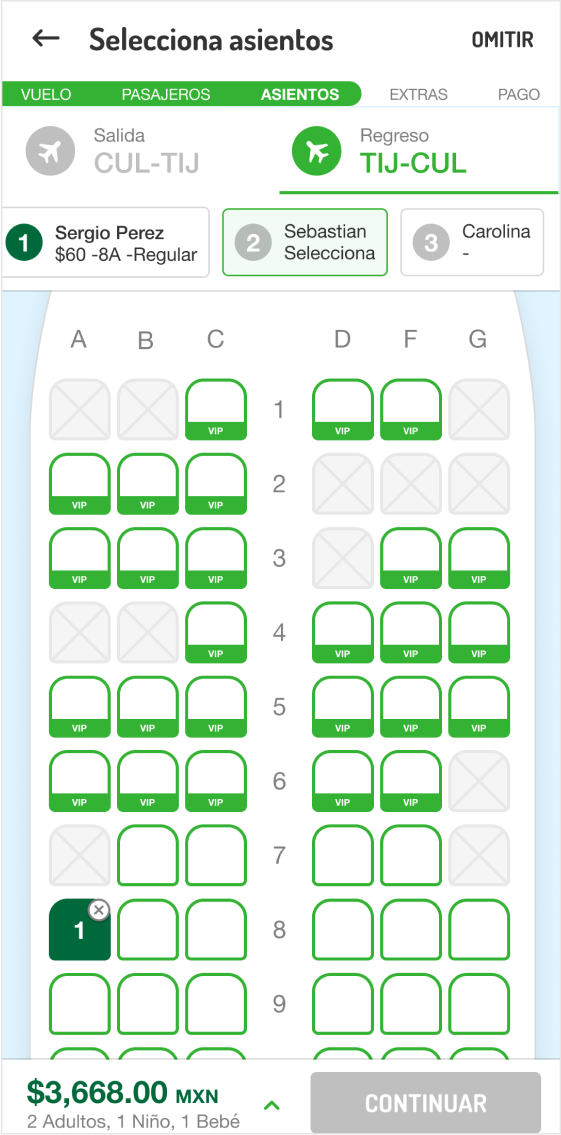
En la pantalla de selección de asientos, nuestro objetivo era diseñar los componentes de tal manera que el usuario fuera consciente del asiento que estaba seleccionando, para qué pasajero y en qué vuelo estaba. Este diseño permitía al usuario modificar cualquier selección anterior si lo deseaba.



Este proyecto fue muy desafiante gracias al número de interacciones que tiene. Crear un proyecto de esta complejidad en tan poco tiempo me mostró lo capaz que soy de diseñar y proponer.
Al final, se creó un prototipo funcional por parte de los desarrolladores que se presentó al cliente. Quedaron impresionados. No pudimos cerrar el trato con ellos, pero abrimos las puertas para trabajar con ellos en el futuro.